
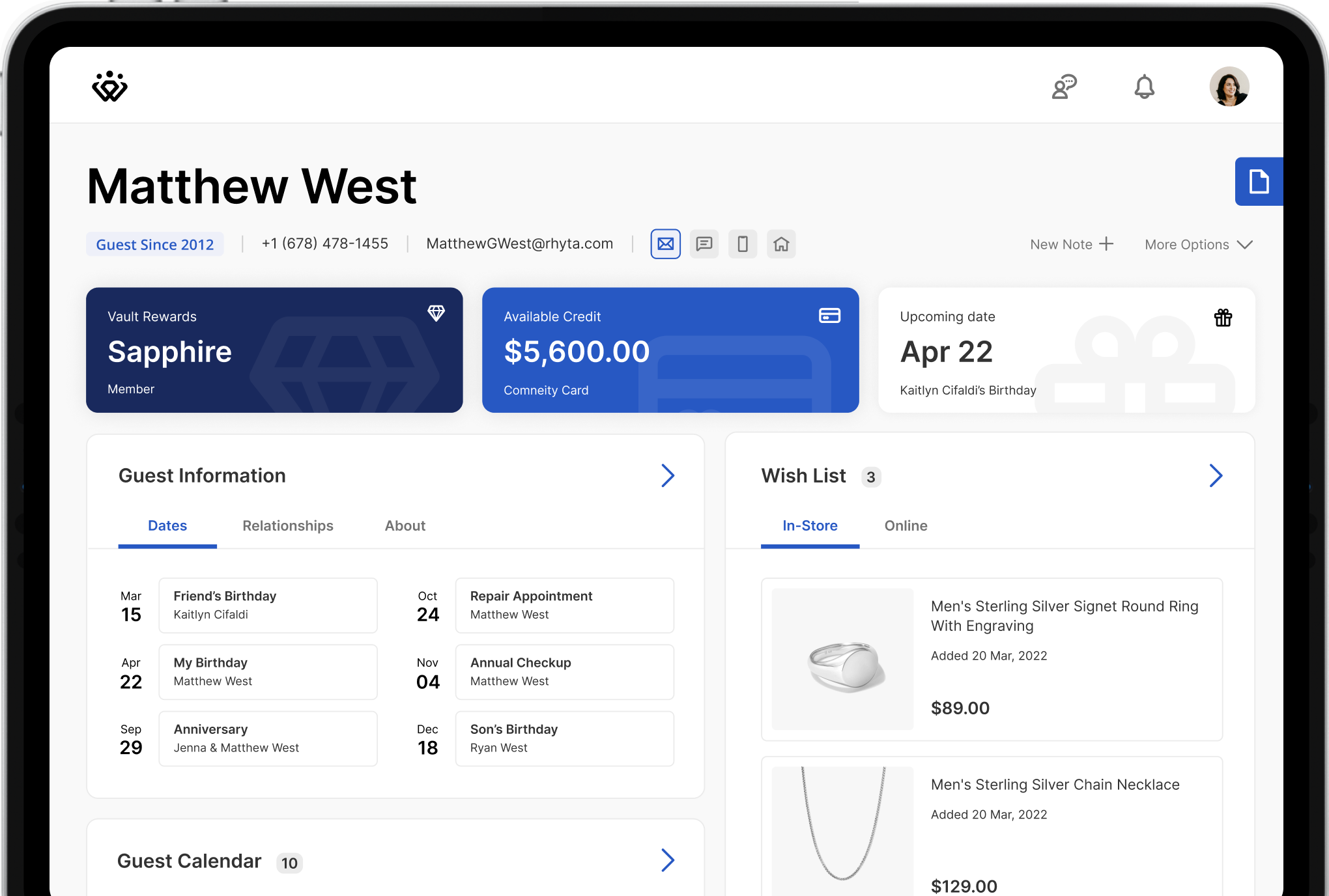
At Signet, we use the Amor Design System for our digital experiences. Although the system was successfully used in e-commerce experiences, it didn’t cater to our internal apps used in-store. This led to inconsistencies, including different colors, spacing, shadows, and incongruent components as our designers created new interfaces without proper references.
To address this gap, I consolidated all design treatments used for internal apps and developed a comprehensive system that was minimal enough to converge all the inconsistencies into fewer styles and components, while still being flexible and simple to use for our designers.



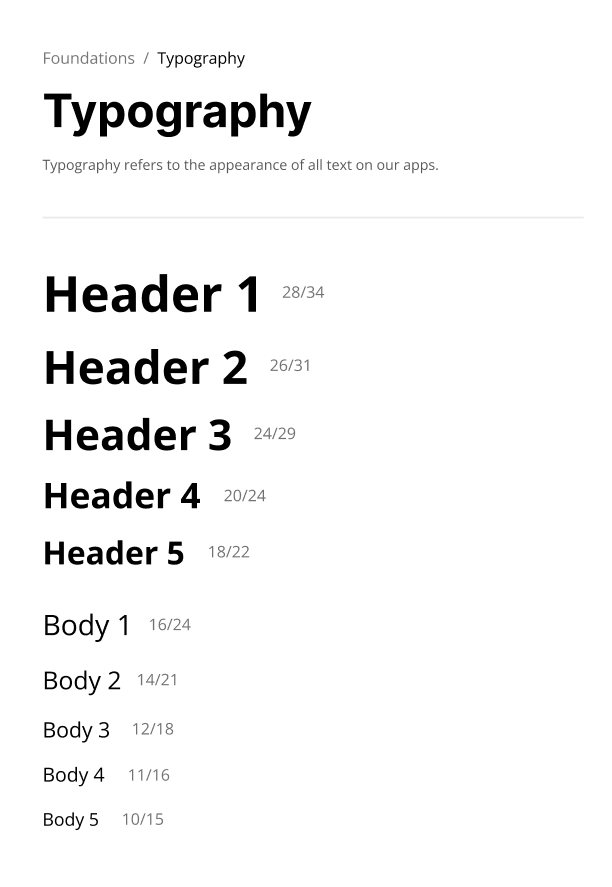
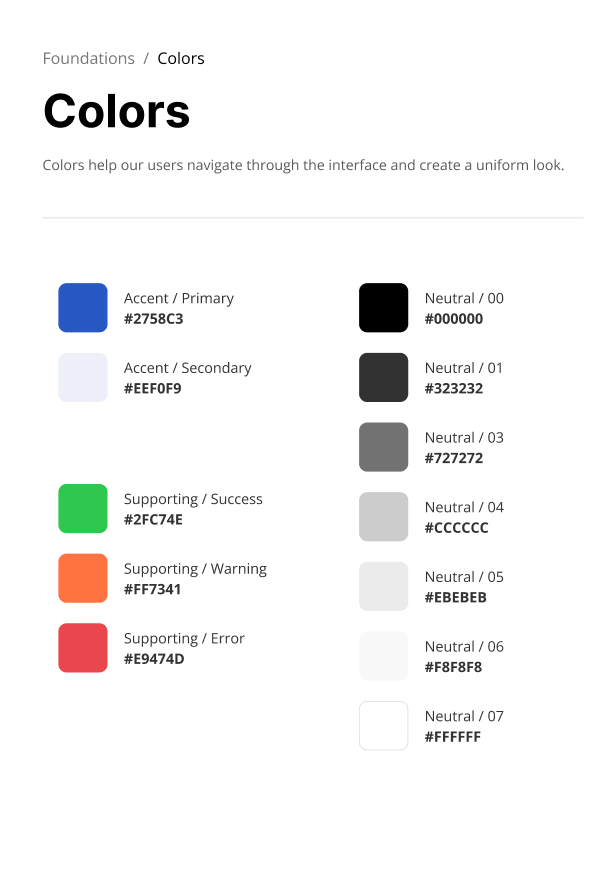
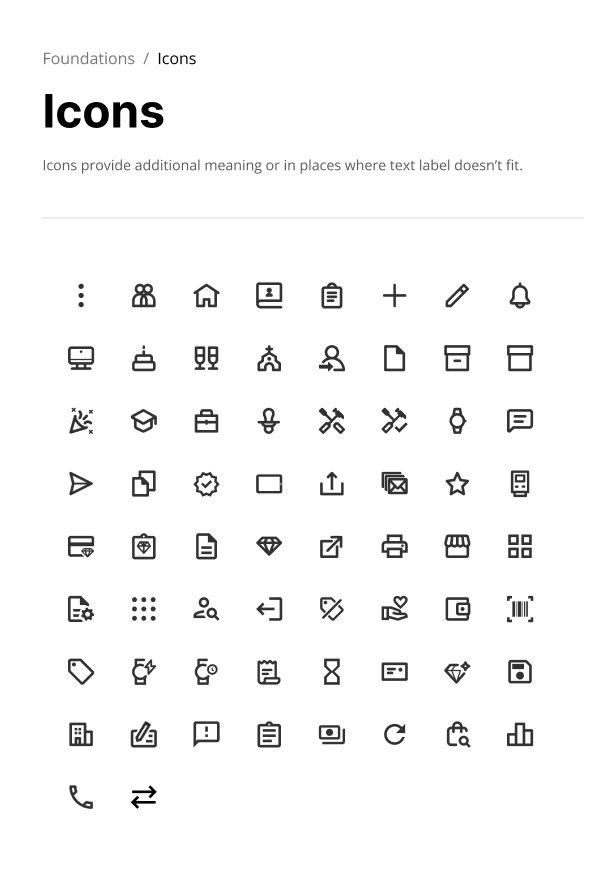
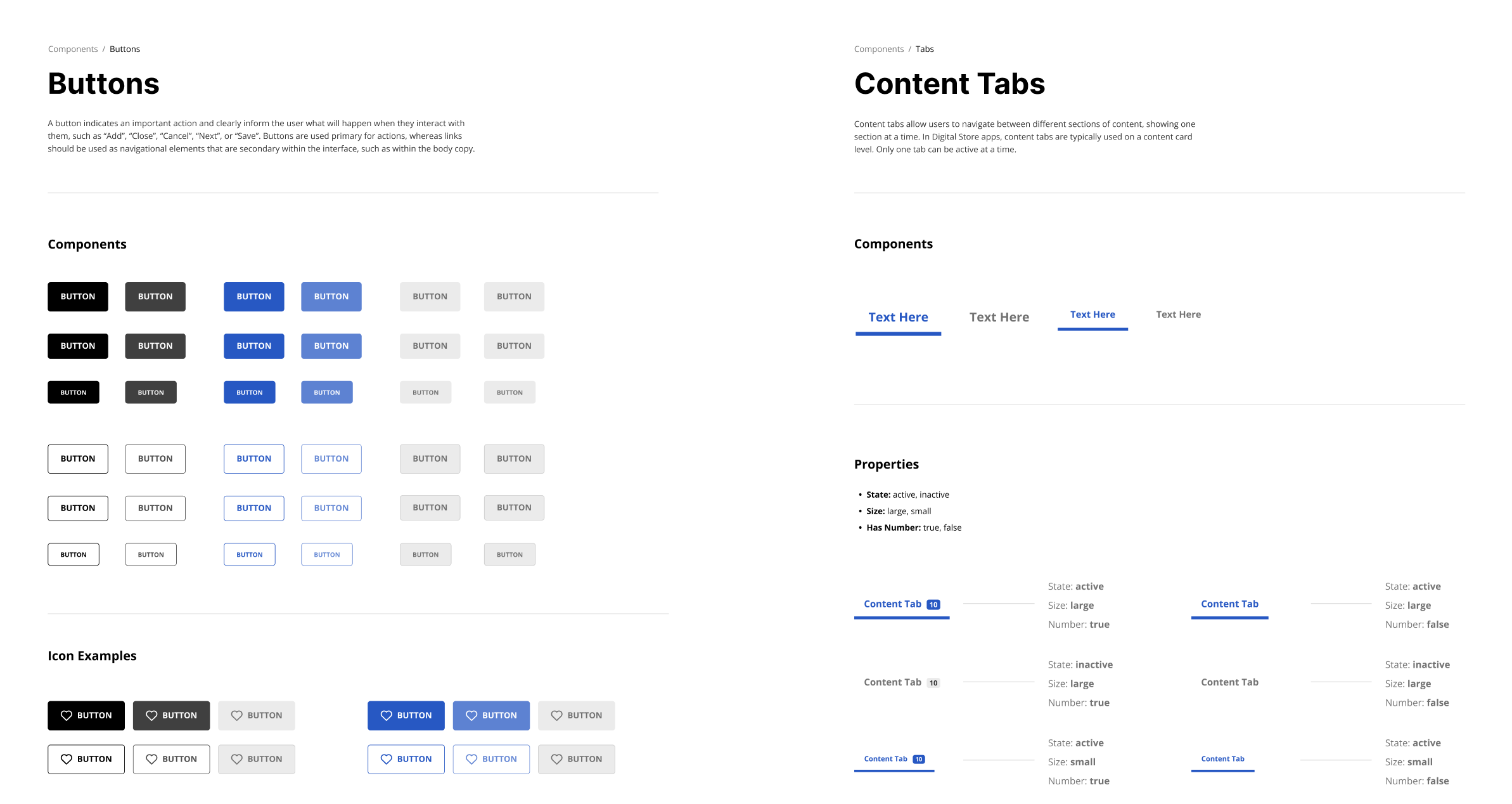
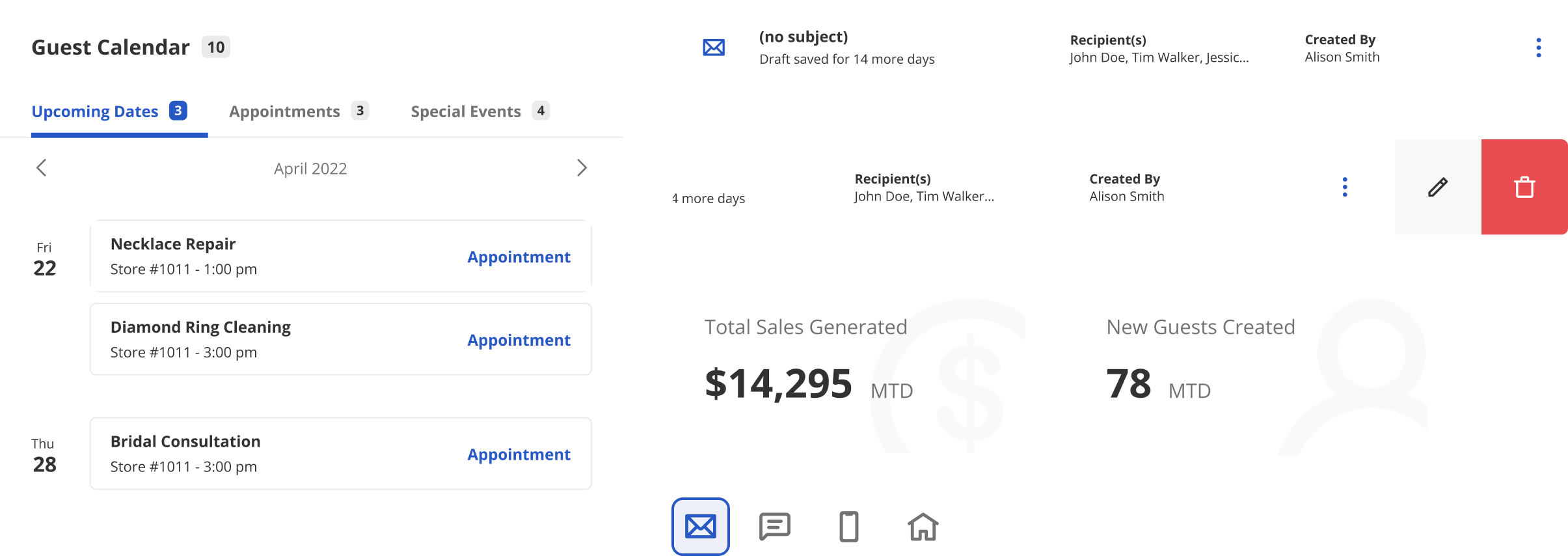
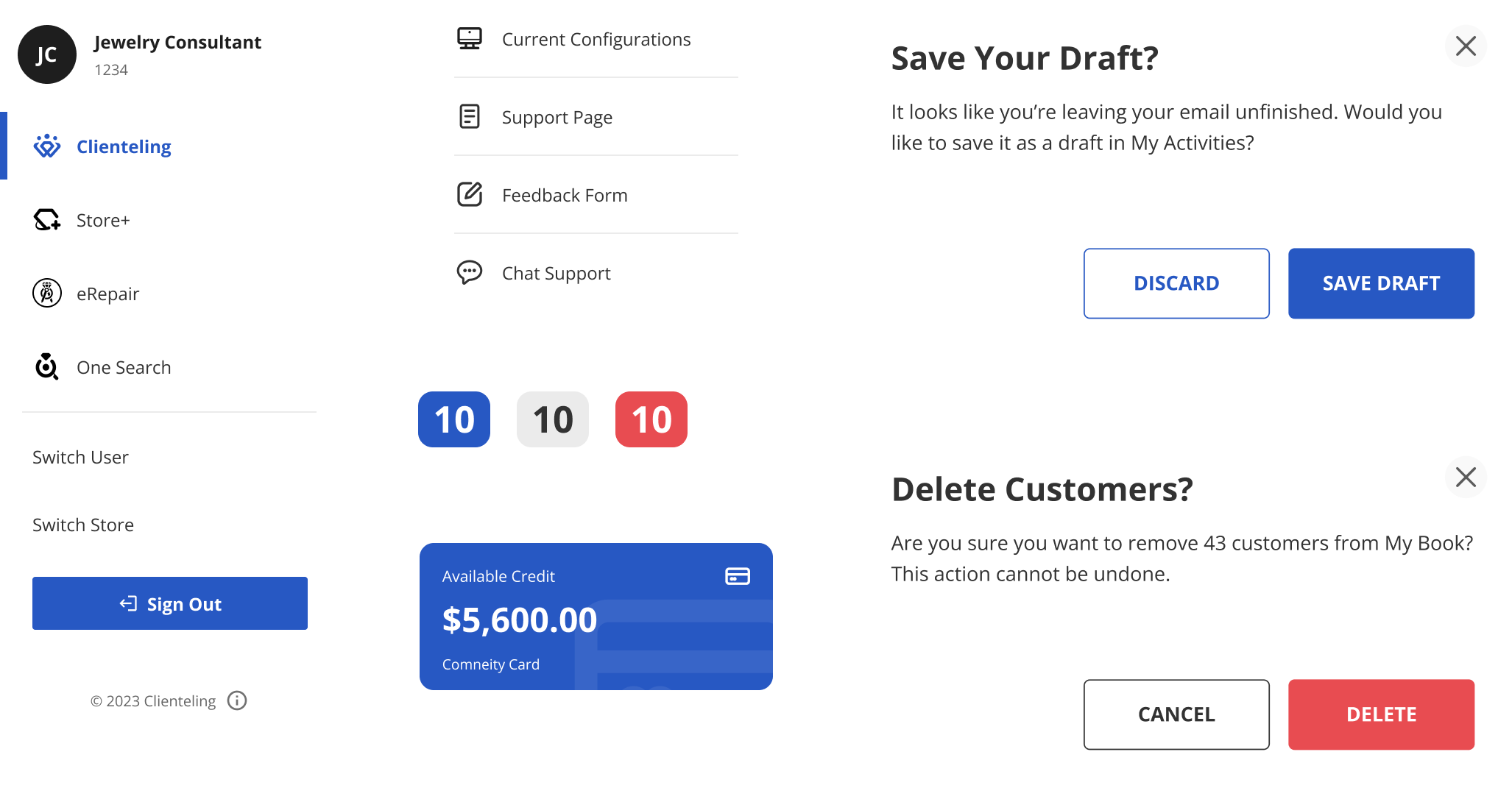
Starting the project, I audited all our apps, mapping all the style properties and components used across all screens. I grouped similar elements, seeking opportunities to converge different treatments of the same component into a more minimal interface inventory.


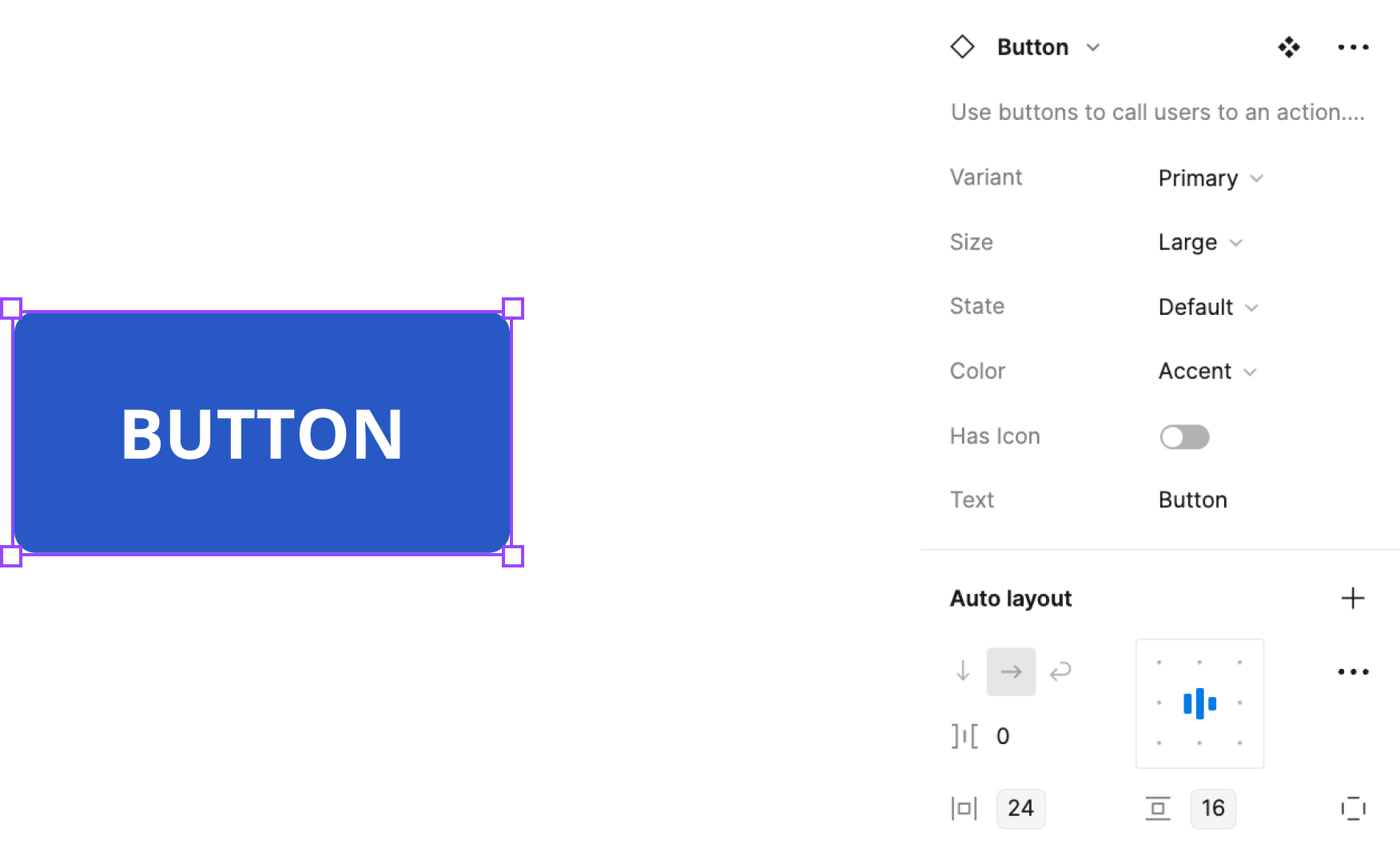
Once the first set of styling and components were ready, I organized them into reusable Figma components so that designers could start using them.
I modeled the component construction based on the existing examples from Amor and discussions with designers, following the structure they were already familiar with.


I wanted to make sure that the design system was accessible to everyone on the team, including product and engineering teams, which is why I created a separate documentation page in Zeroheight to reference the Digital Store System.
Working with one of our engineers to prepare a handover, we shipped the components that would be accessed via a shared repository and Storybook. Since our development team had limited capacity, I selected a few initial components that were easy to develop, but visually impactful, making the apps more consistent.

To increase the visibility of the new design system and ensure successful adoption, I scheduled demo sessions with the product and engineering teams, demonstrating the value of a design system, introducing its documentation, and speaking on the next steps for gradual implementation.
Since late 2023, I have continued to be in charge of maintaining the system while working on other projects, updating and creating new components to address the design team’s needs. The Digital Store system continues to be used daily, receiving lots of positive feedback.
If you would like to collaborate or learn more about my work, get in touch